|
200
|
How can I align the column to the right
local oG2antt,var_Column
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
// oG2antt.Columns.Add("Column").Alignment = 2
var_Column = oG2antt.Columns.Add("Column")
with (oG2antt)
TemplateDef = [dim var_Column]
TemplateDef = var_Column
Template = [var_Column.Alignment = 2]
endwith
oG2antt.Items.AddItem(0)
oG2antt.Items.AddItem(1)
|
|
199
|
How do I change the column's caption
local oG2antt,var_Column
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
// oG2antt.Columns.Add("Column").Caption = "new caption"
var_Column = oG2antt.Columns.Add("Column")
with (oG2antt)
TemplateDef = [dim var_Column]
TemplateDef = var_Column
Template = [var_Column.Caption = "new caption"]
endwith
|
|
198
|
Can I change the visual effect, appearance for the anchor, hyperlink elements, in HTML captions, after the user clicks it
local oG2antt,var_Items,var_Items1
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
oG2antt.Template = [FormatAnchor(False) = "<b><u><fgcolor=880000> </fgcolor></u></b>"] // oG2antt.FormatAnchor(false) = "<b><u><fgcolor=880000> </fgcolor></u></b>"
oG2antt.Columns.Add("Column")
var_Items = oG2antt.Items
// var_Items.CellValueFormat(var_Items.AddItem("Just an <a1>anchor</a> element ..."),0) = 1
with (oG2antt)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.CellValueFormat(AddItem("Just an <a1>anchor</a> element ..."),0) = 1]
endwith
var_Items1 = oG2antt.Items
// var_Items1.CellValueFormat(var_Items1.AddItem("Just another <a2>anchor</a> element ..."),0) = 1
with (oG2antt)
TemplateDef = [dim var_Items1]
TemplateDef = var_Items1
Template = [var_Items1.CellValueFormat(AddItem("Just another <a2>anchor</a> element ..."),0) = 1]
endwith
oG2antt.Items.AddItem("next item")
|
|
197
|
Can I change the visual effect, appearance for the anchor, hyperlink elements, in HTML captions
local oG2antt,var_Items,var_Items1
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
oG2antt.Template = [FormatAnchor(True) = "<b><u><fgcolor=FF0000> </fgcolor></u></b>"] // oG2antt.FormatAnchor(true) = "<b><u><fgcolor=FF0000> </fgcolor></u></b>"
oG2antt.Columns.Add("Column")
var_Items = oG2antt.Items
// var_Items.CellValueFormat(var_Items.AddItem("Just an <a1>anchor</a> element ..."),0) = 1
with (oG2antt)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.CellValueFormat(AddItem("Just an <a1>anchor</a> element ..."),0) = 1]
endwith
var_Items1 = oG2antt.Items
// var_Items1.CellValueFormat(var_Items1.AddItem("Just another <a2>anchor</a> element ..."),0) = 1
with (oG2antt)
TemplateDef = [dim var_Items1]
TemplateDef = var_Items1
Template = [var_Items1.CellValueFormat(AddItem("Just another <a2>anchor</a> element ..."),0) = 1]
endwith
|
|
196
|
Can I change the font for the tooltip
local oG2antt,var_Column
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
oG2antt.ToolTipDelay = 1
oG2antt.ToolTipWidth = 364
// oG2antt.Columns.Add("tootip").ToolTip = "<br><font Tahoma;14>this</font> is a tooltip assigned to a column<br>"
var_Column = oG2antt.Columns.Add("tootip")
with (oG2antt)
TemplateDef = [dim var_Column]
TemplateDef = var_Column
Template = [var_Column.ToolTip = "<br><font Tahoma;14>this</font> is a tooltip assigned to a column<br>"]
endwith
|
|
195
|
Can I change the font for the tooltip
local oG2antt,var_Column,var_StdFont
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
oG2antt.ToolTipDelay = 1
var_StdFont = oG2antt.ToolTipFont
var_StdFont.Name = "Tahoma"
var_StdFont.Size = 14
oG2antt.ToolTipWidth = 364
// oG2antt.Columns.Add("tootip").ToolTip = "this is a tooltip assigned to a column"
var_Column = oG2antt.Columns.Add("tootip")
with (oG2antt)
TemplateDef = [dim var_Column]
TemplateDef = var_Column
Template = [var_Column.ToolTip = "this is a tooltip assigned to a column"]
endwith
|
|
194
|
Can I change the order of the buttons in the scroll bar
local oG2antt
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
oG2antt.Template = [ScrollOrderParts(1) = "t,l,r"] // oG2antt.ScrollOrderParts(1) = "t,l,r"
oG2antt.Template = [ScrollOrderParts(0) = "t,l,r"] // oG2antt.ScrollOrderParts(0) = "t,l,r"
oG2antt.ScrollBars = 15
|
|
193
|
The thumb size seems to be very small. Can I make it bigger
local oG2antt,var_Column,var_Column1,var_Column2
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
oG2antt.ColumnAutoResize = false
// oG2antt.Columns.Add("C1").Width = 256
var_Column = oG2antt.Columns.Add("C1")
with (oG2antt)
TemplateDef = [dim var_Column]
TemplateDef = var_Column
Template = [var_Column.Width = 256]
endwith
// oG2antt.Columns.Add("C2").Width = 256
var_Column1 = oG2antt.Columns.Add("C2")
with (oG2antt)
TemplateDef = [dim var_Column1]
TemplateDef = var_Column1
Template = [var_Column1.Width = 256]
endwith
// oG2antt.Columns.Add("C3").Width = 256
var_Column2 = oG2antt.Columns.Add("C3")
with (oG2antt)
TemplateDef = [dim var_Column2]
TemplateDef = var_Column2
Template = [var_Column2.Width = 256]
endwith
oG2antt.Template = [ScrollThumbSize(1) = 64] // oG2antt.ScrollThumbSize(1) = 64
|
|
192
|
How can I display my text on the scroll bar, using a different font
local oG2antt,var_Column,var_Column1,var_Column2
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
oG2antt.Template = [ScrollPartCaption(1,256) = "This is <s><font Tahoma;12> just </font></s> text"] // oG2antt.ScrollPartCaption(1,256) = "This is <s><font Tahoma;12> just </font></s> text"
oG2antt.ColumnAutoResize = false
oG2antt.ScrollHeight = 20
// oG2antt.Columns.Add("C1").Width = 256
var_Column = oG2antt.Columns.Add("C1")
with (oG2antt)
TemplateDef = [dim var_Column]
TemplateDef = var_Column
Template = [var_Column.Width = 256]
endwith
// oG2antt.Columns.Add("C2").Width = 256
var_Column1 = oG2antt.Columns.Add("C2")
with (oG2antt)
TemplateDef = [dim var_Column1]
TemplateDef = var_Column1
Template = [var_Column1.Width = 256]
endwith
// oG2antt.Columns.Add("C3").Width = 256
var_Column2 = oG2antt.Columns.Add("C3")
with (oG2antt)
TemplateDef = [dim var_Column2]
TemplateDef = var_Column2
Template = [var_Column2.Width = 256]
endwith
|
|
191
|
How can I display my text on the scroll bar, using a different font
local oG2antt,var_Column,var_Column1,var_Column2,var_StdFont
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
oG2antt.Template = [ScrollPartCaption(1,256) = "This is just a text"] // oG2antt.ScrollPartCaption(1,256) = "This is just a text"
// oG2antt.ScrollFont(1).Size = 12
var_StdFont = oG2antt.ScrollFont(1)
with (oG2antt)
TemplateDef = [dim var_StdFont]
TemplateDef = var_StdFont
Template = [var_StdFont.Size = 12]
endwith
oG2antt.ColumnAutoResize = false
oG2antt.ScrollHeight = 20
// oG2antt.Columns.Add("C1").Width = 256
var_Column = oG2antt.Columns.Add("C1")
with (oG2antt)
TemplateDef = [dim var_Column]
TemplateDef = var_Column
Template = [var_Column.Width = 256]
endwith
// oG2antt.Columns.Add("C2").Width = 256
var_Column1 = oG2antt.Columns.Add("C2")
with (oG2antt)
TemplateDef = [dim var_Column1]
TemplateDef = var_Column1
Template = [var_Column1.Width = 256]
endwith
// oG2antt.Columns.Add("C3").Width = 256
var_Column2 = oG2antt.Columns.Add("C3")
with (oG2antt)
TemplateDef = [dim var_Column2]
TemplateDef = var_Column2
Template = [var_Column2.Width = 256]
endwith
|
|
190
|
How can I display my text on the scroll bar
local oG2antt,var_Column,var_Column1,var_Column2
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
oG2antt.Template = [ScrollPartCaption(1,256) = "this is just a text"] // oG2antt.ScrollPartCaption(1,256) = "this is just a text"
oG2antt.ColumnAutoResize = false
// oG2antt.Columns.Add("C1").Width = 256
var_Column = oG2antt.Columns.Add("C1")
with (oG2antt)
TemplateDef = [dim var_Column]
TemplateDef = var_Column
Template = [var_Column.Width = 256]
endwith
// oG2antt.Columns.Add("C2").Width = 256
var_Column1 = oG2antt.Columns.Add("C2")
with (oG2antt)
TemplateDef = [dim var_Column1]
TemplateDef = var_Column1
Template = [var_Column1.Width = 256]
endwith
// oG2antt.Columns.Add("C3").Width = 256
var_Column2 = oG2antt.Columns.Add("C3")
with (oG2antt)
TemplateDef = [dim var_Column2]
TemplateDef = var_Column2
Template = [var_Column2.Width = 256]
endwith
|
|
189
|
How do I enlarge or change the size of the control's scrollbars
local oG2antt
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
oG2antt.ScrollHeight = 18
oG2antt.ScrollWidth = 18
oG2antt.ScrollButtonWidth = 18
oG2antt.ScrollButtonHeight = 18
oG2antt.ScrollBars = 15
|
|
188
|
How do I assign a tooltip to a scrollbar
local oG2antt,var_Column,var_Column1,var_Column2
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
oG2antt.Template = [ScrollToolTip(1) = "This is a tooltip being shown when you click and drag the thumb in the horizontal scroll bar"] // oG2antt.ScrollToolTip(1) = "This is a tooltip being shown when you click and drag the thumb in the horizontal scroll bar"
oG2antt.ColumnAutoResize = false
// oG2antt.Columns.Add("C1").Width = 256
var_Column = oG2antt.Columns.Add("C1")
with (oG2antt)
TemplateDef = [dim var_Column]
TemplateDef = var_Column
Template = [var_Column.Width = 256]
endwith
// oG2antt.Columns.Add("C2").Width = 256
var_Column1 = oG2antt.Columns.Add("C2")
with (oG2antt)
TemplateDef = [dim var_Column1]
TemplateDef = var_Column1
Template = [var_Column1.Width = 256]
endwith
// oG2antt.Columns.Add("C3").Width = 256
var_Column2 = oG2antt.Columns.Add("C3")
with (oG2antt)
TemplateDef = [dim var_Column2]
TemplateDef = var_Column2
Template = [var_Column2.Width = 256]
endwith
|
|
187
|
How do I assign an icon to the button in the scrollbar
local oG2antt
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
oG2antt.Images("gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTqlVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/yNAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA=")
oG2antt.Template = [ScrollPartVisible(1,32768) = True] // oG2antt.ScrollPartVisible(1,32768) = true
oG2antt.Template = [ScrollPartCaption(1,32768) = "<img>1</img>"] // oG2antt.ScrollPartCaption(1,32768) = "<img>1</img>"
oG2antt.ScrollHeight = 18
oG2antt.ScrollButtonWidth = 18
oG2antt.ScrollBars = 5
|
|
186
|
I need to add a button in the scroll bar. Is this possible
local oG2antt
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
oG2antt.Template = [ScrollPartVisible(1,32768) = True] // oG2antt.ScrollPartVisible(1,32768) = true
oG2antt.Template = [ScrollPartCaption(1,32768) = "1"] // oG2antt.ScrollPartCaption(1,32768) = "1"
oG2antt.ScrollBars = 5
|
|
185
|
Can I display an additional buttons in the scroll bar
local oG2antt
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
oG2antt.Template = [ScrollPartVisible(1,32768) = True] // oG2antt.ScrollPartVisible(1,32768) = true
oG2antt.Template = [ScrollPartVisible(1,16384) = True] // oG2antt.ScrollPartVisible(1,16384) = true
oG2antt.Template = [ScrollPartVisible(1,1) = True] // oG2antt.ScrollPartVisible(1,1) = true
oG2antt.Template = [ScrollPartVisible(1,2) = True] // oG2antt.ScrollPartVisible(1,2) = true
oG2antt.ScrollBars = 5
|
|
184
|
Can I display the picture aligned to the right, while the text aligned to the left
local oG2antt,s,var_Items
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
oG2antt.DefaultItemHeight = 48
oG2antt.Columns.Add("C1")
var_Items = oG2antt.Items
s = var_Items.SplitCell(var_Items.AddItem("Text"),0)
// var_Items.CellPicture(null,s) = oG2antt.ExecuteTemplate("loadpicture(`c:\exontrol\images\zipdisk.gif`)")
with (oG2antt)
TemplateDef = [dim var_Items,s]
TemplateDef = var_Items
TemplateDef = s
Template = [var_Items.CellPicture(,s) = Me.ExecuteTemplate("loadpicture(`c:\exontrol\images\zipdisk.gif`)")]
endwith
// var_Items.CellHAlignment(null,s) = 2
with (oG2antt)
TemplateDef = [dim var_Items,s]
TemplateDef = var_Items
TemplateDef = s
Template = [var_Items.CellHAlignment(,s) = 2]
endwith
|
|
183
|
How can I display a custom size picture to a cell or item
local oG2antt,var_Items
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
oG2antt.DefaultItemHeight = 48
oG2antt.Columns.Add("C1")
var_Items = oG2antt.Items
// var_Items.CellPicture(var_Items.AddItem("Text"),0) = oG2antt.ExecuteTemplate("loadpicture(`c:\exontrol\images\zipdisk.gif`)")
with (oG2antt)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.CellPicture(AddItem("Text"),0) = Me.ExecuteTemplate("loadpicture(`c:\exontrol\images\zipdisk.gif`)")]
endwith
|
|
182
|
How can I display a multiple pictures to a cell or item
local oG2antt,var_Items
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
oG2antt.DefaultItemHeight = 48
oG2antt.Template = [HTMLPicture("pic1") = "c:\exontrol\images\zipdisk.gif"] // oG2antt.HTMLPicture("pic1") = "c:\exontrol\images\zipdisk.gif"
oG2antt.Template = [HTMLPicture("pic2") = "c:\exontrol\images\auction.gif"] // oG2antt.HTMLPicture("pic2") = "c:\exontrol\images\auction.gif"
oG2antt.Columns.Add("C1")
var_Items = oG2antt.Items
// var_Items.CellValueFormat(var_Items.AddItem("<img>pic1</img> Text <img>pic2</img> another text ..."),0) = 1
with (oG2antt)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.CellValueFormat(AddItem("<img>pic1</img> Text <img>pic2</img> another text ..."),0) = 1]
endwith
|
|
181
|
How do I change the column's foreground color for numbers between an interval - Range
local oG2antt,var_ConditionalFormat,var_Items,var_Items1,var_Items2,var_Items3
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
var_ConditionalFormat = oG2antt.ConditionalFormats.Add("dbl(%0) >= 2 and dbl(%0) <= 10")
var_ConditionalFormat.Bold = true
var_ConditionalFormat.ForeColor = 0xff
var_ConditionalFormat.ApplyTo = 1 /*0x1 | */
oG2antt.Columns.Add("N1")
oG2antt.Columns.Add("N2")
var_Items = oG2antt.Items
// var_Items.CellValue(var_Items.AddItem(1),1) = 2
with (oG2antt)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.CellValue(AddItem(1),1) = 2]
endwith
var_Items1 = oG2antt.Items
// var_Items1.CellValue(var_Items1.AddItem(3),1) = 3
with (oG2antt)
TemplateDef = [dim var_Items1]
TemplateDef = var_Items1
Template = [var_Items1.CellValue(AddItem(3),1) = 3]
endwith
var_Items2 = oG2antt.Items
// var_Items2.CellValue(var_Items2.AddItem(10),1) = 11
with (oG2antt)
TemplateDef = [dim var_Items2]
TemplateDef = var_Items2
Template = [var_Items2.CellValue(AddItem(10),1) = 11]
endwith
var_Items3 = oG2antt.Items
// var_Items3.CellValue(var_Items3.AddItem(13),1) = 31
with (oG2antt)
TemplateDef = [dim var_Items3]
TemplateDef = var_Items3
Template = [var_Items3.CellValue(AddItem(13),1) = 31]
endwith
oG2antt.SearchColumnIndex = 1
|
|
180
|
How do I change the item's foreground color for numbers between an interval - Range
local oG2antt,var_ConditionalFormat
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
// oG2antt.ConditionalFormats.Add("dbl(%0) >= 2 and dbl(%0) <= 10").ForeColor = 0xff
var_ConditionalFormat = oG2antt.ConditionalFormats.Add("dbl(%0) >= 2 and dbl(%0) <= 10")
with (oG2antt)
TemplateDef = [dim var_ConditionalFormat]
TemplateDef = var_ConditionalFormat
Template = [var_ConditionalFormat.ForeColor = 255]
endwith
oG2antt.Columns.Add("Numbers")
oG2antt.Items.AddItem(1)
oG2antt.Items.AddItem(2)
oG2antt.Items.AddItem(10)
oG2antt.Items.AddItem(20)
|
|
179
|
How do I change the item's background color for numbers less than a value
local oG2antt,var_ConditionalFormat
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
// oG2antt.ConditionalFormats.Add("dbl(%0) < 10").BackColor = 0xff
var_ConditionalFormat = oG2antt.ConditionalFormats.Add("dbl(%0) < 10")
with (oG2antt)
TemplateDef = [dim var_ConditionalFormat]
TemplateDef = var_ConditionalFormat
Template = [var_ConditionalFormat.BackColor = 255]
endwith
oG2antt.Columns.Add("Numbers")
oG2antt.Items.AddItem(1)
oG2antt.Items.AddItem(2)
oG2antt.Items.AddItem(10)
oG2antt.Items.AddItem(20)
|
|
178
|
How do I underline the numbers greater than a value
local oG2antt,var_ConditionalFormat
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
// oG2antt.ConditionalFormats.Add("dbl(%0) >= 10").Underline = true
var_ConditionalFormat = oG2antt.ConditionalFormats.Add("dbl(%0) >= 10")
with (oG2antt)
TemplateDef = [dim var_ConditionalFormat]
TemplateDef = var_ConditionalFormat
Template = [var_ConditionalFormat.Underline = True]
endwith
oG2antt.Columns.Add("Numbers")
oG2antt.Items.AddItem(1)
oG2antt.Items.AddItem(2)
oG2antt.Items.AddItem(10)
oG2antt.Items.AddItem(20)
|
|
177
|
How do I highlight in italic the numbers greater than a value
local oG2antt,var_ConditionalFormat
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
// oG2antt.ConditionalFormats.Add("dbl(%0) >= 10").StrikeOut = true
var_ConditionalFormat = oG2antt.ConditionalFormats.Add("dbl(%0) >= 10")
with (oG2antt)
TemplateDef = [dim var_ConditionalFormat]
TemplateDef = var_ConditionalFormat
Template = [var_ConditionalFormat.StrikeOut = True]
endwith
oG2antt.Columns.Add("Numbers")
oG2antt.Items.AddItem(1)
oG2antt.Items.AddItem(2)
oG2antt.Items.AddItem(10)
oG2antt.Items.AddItem(20)
|
|
176
|
How do I highlight in italic the numbers greater than a value
local oG2antt,var_ConditionalFormat
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
// oG2antt.ConditionalFormats.Add("dbl(%0) >= 10").Italic = true
var_ConditionalFormat = oG2antt.ConditionalFormats.Add("dbl(%0) >= 10")
with (oG2antt)
TemplateDef = [dim var_ConditionalFormat]
TemplateDef = var_ConditionalFormat
Template = [var_ConditionalFormat.Italic = True]
endwith
oG2antt.Columns.Add("Numbers")
oG2antt.Items.AddItem(1)
oG2antt.Items.AddItem(2)
oG2antt.Items.AddItem(10)
oG2antt.Items.AddItem(20)
|
|
175
|
How do I highlight in bold the numbers greater than a value
local oG2antt,var_ConditionalFormat
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
// oG2antt.ConditionalFormats.Add("dbl(%0) >= 10").Bold = true
var_ConditionalFormat = oG2antt.ConditionalFormats.Add("dbl(%0) >= 10")
with (oG2antt)
TemplateDef = [dim var_ConditionalFormat]
TemplateDef = var_ConditionalFormat
Template = [var_ConditionalFormat.Bold = True]
endwith
oG2antt.Columns.Add("Numbers")
oG2antt.Items.AddItem(1)
oG2antt.Items.AddItem(2)
oG2antt.Items.AddItem(10)
oG2antt.Items.AddItem(20)
|
|
174
|
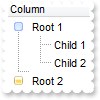
Can I use your EBN files to change the visual appearance for +/- expand - collapse buttons

local h,oG2antt,var_Items
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
oG2antt.VisualAppearance.Add(1,"c:\exontrol\images\normal.ebn")
oG2antt.VisualAppearance.Add(2,"c:\exontrol\images\pushed.ebn")
oG2antt.LinesAtRoot = 1
oG2antt.HasButtons = 4
oG2antt.Template = [HasButtonsCustom(0) = 16777216] // oG2antt.HasButtonsCustom(false) = 16777216
oG2antt.Template = [HasButtonsCustom(1) = 33554432] // oG2antt.HasButtonsCustom(true) = 33554432
oG2antt.Columns.Add("Column")
var_Items = oG2antt.Items
h = var_Items.AddItem("Root 1")
var_Items.InsertItem(h,null,"Child 1")
var_Items.InsertItem(h,null,"Child 2")
// var_Items.ExpandItem(h) = true
with (oG2antt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.ExpandItem(h) = True]
endwith
h = var_Items.AddItem("Root 2")
var_Items.InsertItem(h,null,"Child")
|
|
173
|
Can I use your EBN files to change the visual appearance for radio buttons

local oG2antt,var_Column,var_Items
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
oG2antt.VisualAppearance.Add(1,"c:\exontrol\images\normal.ebn")
oG2antt.VisualAppearance.Add(2,"c:\exontrol\images\pushed.ebn")
oG2antt.Template = [RadioImage(0) = 16777216] // oG2antt.RadioImage(false) = 16777216
oG2antt.Template = [RadioImage(1) = 33554432] // oG2antt.RadioImage(true) = 33554432
// oG2antt.Columns.Add("Radio").Def(1) = true
var_Column = oG2antt.Columns.Add("Radio")
with (oG2antt)
TemplateDef = [dim var_Column]
TemplateDef = var_Column
Template = [var_Column.Def(1) = True]
endwith
var_Items = oG2antt.Items
var_Items.AddItem("Radio 1")
// var_Items.CellState(var_Items.AddItem("Radio 2"),0) = 1
with (oG2antt)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.CellState(AddItem("Radio 2"),0) = 1]
endwith
var_Items.AddItem("Radio 3")
|
|
172
|
Can I use your EBN files to change the visual appearance for checkbox cells

local oG2antt,var_Column,var_Items
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
oG2antt.VisualAppearance.Add(1,"c:\exontrol\images\normal.ebn")
oG2antt.VisualAppearance.Add(2,"c:\exontrol\images\pushed.ebn")
oG2antt.Template = [CheckImage(0) = 16777216] // oG2antt.CheckImage(0) = 16777216
oG2antt.Template = [CheckImage(1) = 33554432] // oG2antt.CheckImage(1) = 33554432
// oG2antt.Columns.Add("Check").Def(0) = true
var_Column = oG2antt.Columns.Add("Check")
with (oG2antt)
TemplateDef = [dim var_Column]
TemplateDef = var_Column
Template = [var_Column.Def(0) = True]
endwith
var_Items = oG2antt.Items
var_Items.AddItem("Check 1")
// var_Items.CellState(var_Items.AddItem("Check 2"),0) = 1
with (oG2antt)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.CellState(AddItem("Check 2"),0) = 1]
endwith
|
|
171
|
How do I change the visual aspect for thumb parts in the scroll bars, using EBN
local oG2antt,var_Appearance,var_Items
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
oG2antt.BeginUpdate()
var_Appearance = oG2antt.VisualAppearance
var_Appearance.Add(1,"c:\exontrol\images\normal.ebn")
var_Appearance.Add(2,"c:\exontrol\images\pushed.ebn")
var_Appearance.Add(3,"c:\exontrol\images\hot.ebn")
oG2antt.Template = [Background(388) = 16777216] // oG2antt.Background(388) = 0x1000000
oG2antt.Template = [Background(389) = 33554432] // oG2antt.Background(389) = 0x2000000
oG2antt.Template = [Background(391) = 50331648] // oG2antt.Background(391) = 0x3000000
oG2antt.Template = [Background(260) = 16777216] // oG2antt.Background(260) = 0x1000000
oG2antt.Template = [Background(261) = 33554432] // oG2antt.Background(261) = 0x2000000
oG2antt.Template = [Background(263) = 50331648] // oG2antt.Background(263) = 0x3000000
oG2antt.ScrollBars = 3855 /*exVScrollEmptySpace | exHScrollEmptySpace | exVScrollOnThumbRelease | exHScrollOnThumbRelease | exDisableBoth*/
oG2antt.ScrollBySingleLine = true
oG2antt.Columns.Add("Def")
var_Items = oG2antt.Items
var_Items.AddItem(1)
var_Items.AddItem(2)
var_Items.AddItem(3)
oG2antt.EndUpdate()
|
|
170
|
How do I change the visual aspect only for the thumb in the scroll bar, using EBN
local oG2antt,var_Appearance,var_Items
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
oG2antt.BeginUpdate()
var_Appearance = oG2antt.VisualAppearance
var_Appearance.Add(1,"c:\exontrol\images\normal.ebn")
var_Appearance.Add(2,"c:\exontrol\images\pushed.ebn")
var_Appearance.Add(3,"c:\exontrol\images\hot.ebn")
oG2antt.Template = [Background(388) = 16777216] // oG2antt.Background(388) = 0x1000000
oG2antt.Template = [Background(389) = 33554432] // oG2antt.Background(389) = 0x2000000
oG2antt.Template = [Background(391) = 50331648] // oG2antt.Background(391) = 0x3000000
oG2antt.ScrollBars = 3855 /*exVScrollEmptySpace | exHScrollEmptySpace | exVScrollOnThumbRelease | exHScrollOnThumbRelease | exDisableBoth*/
oG2antt.ScrollBySingleLine = true
oG2antt.Columns.Add("Def")
var_Items = oG2antt.Items
var_Items.AddItem(1)
var_Items.AddItem(2)
var_Items.AddItem(3)
oG2antt.EndUpdate()
|
|
169
|
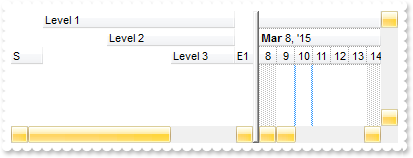
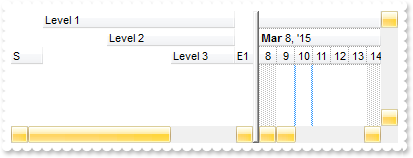
I've seen that you can change the visual appearance for the scroll bar. How can I do that

local oG2antt,var_Column,var_Column1,var_Column2,var_Column3,var_Column4,var_Column5,var_Column6,var_Column7
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
oG2antt.VisualAppearance.Add(1,"c:\exontrol\images\normal.ebn")
oG2antt.VisualAppearance.Add(2,"c:\exontrol\images\pushed.ebn")
oG2antt.VisualAppearance.Add(3,"c:\exontrol\images\hot.ebn")
oG2antt.Template = [Background(324) = 16777216] // oG2antt.Background(324) = 0x1000000
oG2antt.Template = [Background(325) = 33554432] // oG2antt.Background(325) = 0x2000000
oG2antt.Template = [Background(327) = 50331648] // oG2antt.Background(327) = 0x3000000
oG2antt.Template = [Background(404) = 15790320] // oG2antt.Background(404) = 0xf0f0f0
oG2antt.Template = [Background(276) = 15790320] // oG2antt.Background(276) = 0xf0f0f0
oG2antt.Template = [Background(511) = 15790320] // oG2antt.Background(511) = 0xf0f0f0
// oG2antt.Columns.Add("S").Width = 32
var_Column = oG2antt.Columns.Add("S")
with (oG2antt)
TemplateDef = [dim var_Column]
TemplateDef = var_Column
Template = [var_Column.Width = 32]
endwith
// oG2antt.Columns.Add("Level 1").LevelKey = 1
var_Column1 = oG2antt.Columns.Add("Level 1")
with (oG2antt)
TemplateDef = [dim var_Column1]
TemplateDef = var_Column1
Template = [var_Column1.LevelKey = 1]
endwith
// oG2antt.Columns.Add("Level 2").LevelKey = 1
var_Column2 = oG2antt.Columns.Add("Level 2")
with (oG2antt)
TemplateDef = [dim var_Column2]
TemplateDef = var_Column2
Template = [var_Column2.LevelKey = 1]
endwith
// oG2antt.Columns.Add("Level 3").LevelKey = 1
var_Column3 = oG2antt.Columns.Add("Level 3")
with (oG2antt)
TemplateDef = [dim var_Column3]
TemplateDef = var_Column3
Template = [var_Column3.LevelKey = 1]
endwith
// oG2antt.Columns.Add("E1").Width = 32
var_Column4 = oG2antt.Columns.Add("E1")
with (oG2antt)
TemplateDef = [dim var_Column4]
TemplateDef = var_Column4
Template = [var_Column4.Width = 32]
endwith
// oG2antt.Columns.Add("E2").Width = 32
var_Column5 = oG2antt.Columns.Add("E2")
with (oG2antt)
TemplateDef = [dim var_Column5]
TemplateDef = var_Column5
Template = [var_Column5.Width = 32]
endwith
// oG2antt.Columns.Add("E3").Width = 32
var_Column6 = oG2antt.Columns.Add("E3")
with (oG2antt)
TemplateDef = [dim var_Column6]
TemplateDef = var_Column6
Template = [var_Column6.Width = 32]
endwith
// oG2antt.Columns.Add("E4").Width = 32
var_Column7 = oG2antt.Columns.Add("E4")
with (oG2antt)
TemplateDef = [dim var_Column7]
TemplateDef = var_Column7
Template = [var_Column7.Width = 32]
endwith
oG2antt.ColumnAutoResize = false
oG2antt.ScrollBars = 15
|
|
168
|
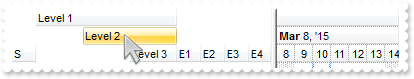
Is there any option to highligth the column from the cursor - point

local oG2antt,var_Column,var_Column1,var_Column2,var_Column3,var_Column4,var_Column5,var_Column6,var_Column7
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
oG2antt.VisualAppearance.Add(1,"c:\exontrol\images\normal.ebn")
oG2antt.Template = [Background(32) = 16777216] // oG2antt.Background(32) = 0x1000000
// oG2antt.Columns.Add("S").Width = 32
var_Column = oG2antt.Columns.Add("S")
with (oG2antt)
TemplateDef = [dim var_Column]
TemplateDef = var_Column
Template = [var_Column.Width = 32]
endwith
// oG2antt.Columns.Add("Level 1").LevelKey = 1
var_Column1 = oG2antt.Columns.Add("Level 1")
with (oG2antt)
TemplateDef = [dim var_Column1]
TemplateDef = var_Column1
Template = [var_Column1.LevelKey = 1]
endwith
// oG2antt.Columns.Add("Level 2").LevelKey = 1
var_Column2 = oG2antt.Columns.Add("Level 2")
with (oG2antt)
TemplateDef = [dim var_Column2]
TemplateDef = var_Column2
Template = [var_Column2.LevelKey = 1]
endwith
// oG2antt.Columns.Add("Level 3").LevelKey = 1
var_Column3 = oG2antt.Columns.Add("Level 3")
with (oG2antt)
TemplateDef = [dim var_Column3]
TemplateDef = var_Column3
Template = [var_Column3.LevelKey = 1]
endwith
// oG2antt.Columns.Add("E1").Width = 32
var_Column4 = oG2antt.Columns.Add("E1")
with (oG2antt)
TemplateDef = [dim var_Column4]
TemplateDef = var_Column4
Template = [var_Column4.Width = 32]
endwith
// oG2antt.Columns.Add("E2").Width = 32
var_Column5 = oG2antt.Columns.Add("E2")
with (oG2antt)
TemplateDef = [dim var_Column5]
TemplateDef = var_Column5
Template = [var_Column5.Width = 32]
endwith
// oG2antt.Columns.Add("E3").Width = 32
var_Column6 = oG2antt.Columns.Add("E3")
with (oG2antt)
TemplateDef = [dim var_Column6]
TemplateDef = var_Column6
Template = [var_Column6.Width = 32]
endwith
// oG2antt.Columns.Add("E4").Width = 32
var_Column7 = oG2antt.Columns.Add("E4")
with (oG2antt)
TemplateDef = [dim var_Column7]
TemplateDef = var_Column7
Template = [var_Column7.Width = 32]
endwith
|
|
167
|
How do I change the visual aspect of selected item in the drop down filter window, using your EBN technology

local oG2antt,var_Column
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
oG2antt.VisualAppearance.Add(1,"c:\exontrol\images\normal.ebn")
oG2antt.Template = [Background(20) = 16777216] // oG2antt.Background(20) = 0x1000000
oG2antt.Template = [Background(21) = 1316095] // oG2antt.Background(21) = 0x1414ff
// oG2antt.Columns.Add("Filter").DisplayFilterButton = true
var_Column = oG2antt.Columns.Add("Filter")
with (oG2antt)
TemplateDef = [dim var_Column]
TemplateDef = var_Column
Template = [var_Column.DisplayFilterButton = True]
endwith
|
|
166
|
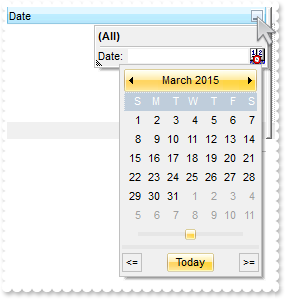
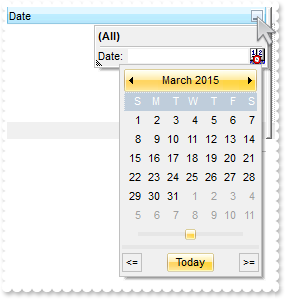
How do I change the visual aspect of the drop down calendar window, that shows up if I click the drop down filter button, using EBN

local oG2antt,var_Column
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
oG2antt.VisualAppearance.Add(1,"c:\exontrol\images\normal.ebn")
oG2antt.VisualAppearance.Add(2,"c:\exontrol\images\pushed.ebn")
oG2antt.Template = [Background(8) = 16777216] // oG2antt.Background(8) = 0x1000000
oG2antt.Template = [Background(9) = 16777216] // oG2antt.Background(9) = 0x1000000
oG2antt.Template = [Background(10) = 33554432] // oG2antt.Background(10) = 0x2000000
oG2antt.Template = [Background(11) = 16777216] // oG2antt.Background(11) = 0x1000000
oG2antt.Template = [Background(12) = 15132390] // oG2antt.Background(12) = 0xe6e6e6
oG2antt.Template = [Background(13) = 15132390] // oG2antt.Background(13) = 0xe6e6e6
oG2antt.Template = [Background(14) = 16777216] // oG2antt.Background(14) = 0x1000000
var_Column = oG2antt.Columns.Add("Date")
var_Column.FilterType = 4
var_Column.DisplayFilterButton = true
var_Column.DisplayFilterDate = true
|
|
165
|
How do I change the visual aspect of the close button in the filter bar, using EBN

local oG2antt,var_Column
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
oG2antt.VisualAppearance.Add(1,"c:\exontrol\images\normal.ebn")
oG2antt.Template = [Background(1) = 16777216] // oG2antt.Background(1) = 0x1000000
// oG2antt.Columns.Add("Filter").FilterType = 1
var_Column = oG2antt.Columns.Add("Filter")
with (oG2antt)
TemplateDef = [dim var_Column]
TemplateDef = var_Column
Template = [var_Column.FilterType = 1]
endwith
oG2antt.ApplyFilter()
|
|
164
|
How do I change the visual aspect of buttons in the cell, using EBN

local oG2antt,var_Column
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
oG2antt.VisualAppearance.Add(1,"c:\exontrol\images\normal.ebn")
oG2antt.VisualAppearance.Add(2,"c:\exontrol\images\pushed.ebn")
oG2antt.Template = [Background(2) = 16777216] // oG2antt.Background(2) = 0x1000000
oG2antt.Template = [Background(3) = 33554432] // oG2antt.Background(3) = 0x2000000
oG2antt.SelForeColor = 0x0
oG2antt.ShowFocusRect = false
// oG2antt.Columns.Add("Column 1").Def(2) = true
var_Column = oG2antt.Columns.Add("Column 1")
with (oG2antt)
TemplateDef = [dim var_Column]
TemplateDef = var_Column
Template = [var_Column.Def(2) = True]
endwith
oG2antt.Items.AddItem("Button 1")
oG2antt.Items.AddItem("Button 2")
oG2antt.Columns.Add("Column 2")
|
|
163
|
How do I change the visual aspect of the drop down filter button, using EBN

local oG2antt,var_Column
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
oG2antt.VisualAppearance.Add(1,"c:\exontrol\images\normal.ebn")
oG2antt.Template = [Background(0) = 16777216] // oG2antt.Background(0) = 0x1000000
// oG2antt.Columns.Add("Filter").DisplayFilterButton = true
var_Column = oG2antt.Columns.Add("Filter")
with (oG2antt)
TemplateDef = [dim var_Column]
TemplateDef = var_Column
Template = [var_Column.DisplayFilterButton = True]
endwith
|
|
162
|
How do I enable resizing the columns at runtime
local oG2antt,var_Items,var_Items1
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
oG2antt.ColumnsAllowSizing = true
oG2antt.MarkSearchColumn = false
oG2antt.HeaderVisible = false
oG2antt.Columns.Add("Column 1")
oG2antt.Columns.Add("Column 2")
oG2antt.DrawGridLines = 2
var_Items = oG2antt.Items
// var_Items.CellValue(var_Items.AddItem("Item 1"),1) = "Sub Item 1"
with (oG2antt)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.CellValue(AddItem("Item 1"),1) = "Sub Item 1"]
endwith
var_Items1 = oG2antt.Items
// var_Items1.CellValue(var_Items1.AddItem("Item 2"),1) = "Sub Item 2"
with (oG2antt)
TemplateDef = [dim var_Items1]
TemplateDef = var_Items1
Template = [var_Items1.CellValue(AddItem("Item 2"),1) = "Sub Item 2"]
endwith
|
|
161
|
How can I select the second inner column when spliting the cells
local oG2antt,var_Items
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
oG2antt.SelectColumnInner = 1
oG2antt.FullRowSelect = false
oG2antt.DrawGridLines = -1
oG2antt.Columns.Add("Column")
var_Items = oG2antt.Items
// var_Items.CellValue(null,var_Items.SplitCell(var_Items.AddItem("Split Cell 1.1"),0)) = "Split Cell 2.1"
with (oG2antt)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.CellValue(,SplitCell(AddItem("Split Cell 1.1"),0)) = "Split Cell 2.1"]
endwith
// var_Items.CellValue(null,var_Items.SplitCell(var_Items.AddItem("Split Cell 1.2"),0)) = "Split Cell 2.2"
with (oG2antt)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.CellValue(,SplitCell(AddItem("Split Cell 1.2"),0)) = "Split Cell 2.2"]
endwith
// var_Items.SelectItem(var_Items.FirstVisibleItem) = true
with (oG2antt)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.SelectItem(FirstVisibleItem) = True]
endwith
|
|
160
|
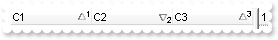
How can I sort by multiple columns

local oG2antt,var_Column,var_Column1,var_Column2
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
oG2antt.SingleSort = false
// oG2antt.Columns.Add("C1").SortOrder = 1
var_Column = oG2antt.Columns.Add("C1")
with (oG2antt)
TemplateDef = [dim var_Column]
TemplateDef = var_Column
Template = [var_Column.SortOrder = 1]
endwith
// oG2antt.Columns.Add("C2").SortOrder = 2
var_Column1 = oG2antt.Columns.Add("C2")
with (oG2antt)
TemplateDef = [dim var_Column1]
TemplateDef = var_Column1
Template = [var_Column1.SortOrder = 2]
endwith
// oG2antt.Columns.Add("C3").SortOrder = 1
var_Column2 = oG2antt.Columns.Add("C3")
with (oG2antt)
TemplateDef = [dim var_Column2]
TemplateDef = var_Column2
Template = [var_Column2.SortOrder = 1]
endwith
|
|
159
|
How can I add several columns to control's sort bar
local oG2antt,var_Column,var_Column1
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
oG2antt.SortBarVisible = true
oG2antt.SortBarColumnWidth = 48
// oG2antt.Columns.Add("C1").SortOrder = 1
var_Column = oG2antt.Columns.Add("C1")
with (oG2antt)
TemplateDef = [dim var_Column]
TemplateDef = var_Column
Template = [var_Column.SortOrder = 1]
endwith
// oG2antt.Columns.Add("C2").SortOrder = 2
var_Column1 = oG2antt.Columns.Add("C2")
with (oG2antt)
TemplateDef = [dim var_Column1]
TemplateDef = var_Column1
Template = [var_Column1.SortOrder = 2]
endwith
|
|
158
|
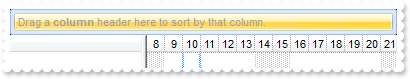
How can I change the width of the columns being displayed in the sort bar
local oG2antt,var_Column,var_Column1
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
oG2antt.SortBarVisible = true
oG2antt.SortBarColumnWidth = 48
// oG2antt.Columns.Add("C1").SortOrder = 1
var_Column = oG2antt.Columns.Add("C1")
with (oG2antt)
TemplateDef = [dim var_Column]
TemplateDef = var_Column
Template = [var_Column.SortOrder = 1]
endwith
// oG2antt.Columns.Add("C2").SortOrder = 2
var_Column1 = oG2antt.Columns.Add("C2")
with (oG2antt)
TemplateDef = [dim var_Column1]
TemplateDef = var_Column1
Template = [var_Column1.SortOrder = 2]
endwith
|
|
157
|
How can I change the height of the sort bar's
local oG2antt
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
oG2antt.SortBarVisible = true
oG2antt.SortBarHeight = 48
|
|
156
|
How can I change the sort bar's foreground color
local oG2antt
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
oG2antt.SortBarVisible = true
oG2antt.ForeColorSortBar = 0xff
|
|
155
|
How can I change the visual appearance of the control's sort bar, using EBN files

local oG2antt
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
oG2antt.VisualAppearance.Add(1,"c:\exontrol\images\normal.ebn")
oG2antt.VisualAppearance.Add(2,"c:\exontrol\images\pushed.ebn")
oG2antt.SortBarVisible = true
oG2antt.BackColorSortBar = 0x1000000
oG2antt.BackColorSortBarCaption = 0x2000000
oG2antt.Appearance = 0
|
|
154
|
How can I change the sort bar's background color
local oG2antt
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
oG2antt.SortBarVisible = true
oG2antt.BackColorSortBar = 0xff
oG2antt.BackColorSortBarCaption = 0x80
|
|
153
|
How can I change the default caption being displayed in the control's sort bar
local oG2antt
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
oG2antt.SortBarVisible = true
oG2antt.SortBarCaption = "new caption"
|
|
152
|
How can I show the locked / fixed items on the bottom side of the control
local oG2antt,var_Items
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
oG2antt.ShowLockedItems = true
oG2antt.Columns.Add("Column")
var_Items = oG2antt.Items
// var_Items.LockedItemCount(1) = 2
with (oG2antt)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.LockedItemCount(1) = 2]
endwith
// var_Items.CellValue(var_Items.LockedItem(1,0),0) = "locked item 1"
with (oG2antt)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.CellValue(LockedItem(1,0),0) = "locked item 1"]
endwith
// var_Items.CellValue(var_Items.LockedItem(1,1),0) = "locked item 2"
with (oG2antt)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.CellValue(LockedItem(1,1),0) = "locked item 2"]
endwith
var_Items.AddItem("un-locked item")
|
|
151
|
How can I show the locked / fixed items
local oG2antt,var_Items
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
oG2antt.ShowLockedItems = true
oG2antt.Columns.Add("Column")
var_Items = oG2antt.Items
// var_Items.LockedItemCount(0) = 2
with (oG2antt)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.LockedItemCount(0) = 2]
endwith
// var_Items.CellValue(var_Items.LockedItem(0,0),0) = "locked item 1"
with (oG2antt)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.CellValue(LockedItem(0,0),0) = "locked item 1"]
endwith
// var_Items.CellValue(var_Items.LockedItem(0,1),0) = "locked item 2"
with (oG2antt)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.CellValue(LockedItem(0,1),0) = "locked item 2"]
endwith
var_Items.AddItem("un-locked item")
|
|
150
|
How can I hide the locked / fixed items
local oG2antt,var_Items
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
oG2antt.ShowLockedItems = false
oG2antt.Columns.Add("Column")
var_Items = oG2antt.Items
// var_Items.LockedItemCount(0) = 1
with (oG2antt)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.LockedItemCount(0) = 1]
endwith
// var_Items.CellValue(var_Items.LockedItem(0,0),0) = "locked item"
with (oG2antt)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.CellValue(LockedItem(0,0),0) = "locked item"]
endwith
var_Items.AddItem("un-locked item")
|
|
149
|
How can I show the control's sort bar
local oG2antt
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
oG2antt.SortBarVisible = true
|
|
148
|
How can I stretch a picture on the control's header, when multiple levels are displayed, so it is not tiled
local oG2antt,var_Column,var_Column1,var_Column2,var_Column3,var_Column4,var_Column5,var_Column6,var_Column7
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
oG2antt.PictureLevelHeader = oG2antt.ExecuteTemplate("loadpicture(`c:\exontrol\images\colorize.gif`)")
oG2antt.PictureDisplayLevelHeader = 49
// oG2antt.Columns.Add("S").Width = 32
var_Column = oG2antt.Columns.Add("S")
with (oG2antt)
TemplateDef = [dim var_Column]
TemplateDef = var_Column
Template = [var_Column.Width = 32]
endwith
// oG2antt.Columns.Add("Level 1").LevelKey = 1
var_Column1 = oG2antt.Columns.Add("Level 1")
with (oG2antt)
TemplateDef = [dim var_Column1]
TemplateDef = var_Column1
Template = [var_Column1.LevelKey = 1]
endwith
// oG2antt.Columns.Add("Level 2").LevelKey = 1
var_Column2 = oG2antt.Columns.Add("Level 2")
with (oG2antt)
TemplateDef = [dim var_Column2]
TemplateDef = var_Column2
Template = [var_Column2.LevelKey = 1]
endwith
// oG2antt.Columns.Add("Level 3").LevelKey = 1
var_Column3 = oG2antt.Columns.Add("Level 3")
with (oG2antt)
TemplateDef = [dim var_Column3]
TemplateDef = var_Column3
Template = [var_Column3.LevelKey = 1]
endwith
// oG2antt.Columns.Add("E1").Width = 32
var_Column4 = oG2antt.Columns.Add("E1")
with (oG2antt)
TemplateDef = [dim var_Column4]
TemplateDef = var_Column4
Template = [var_Column4.Width = 32]
endwith
// oG2antt.Columns.Add("E2").Width = 32
var_Column5 = oG2antt.Columns.Add("E2")
with (oG2antt)
TemplateDef = [dim var_Column5]
TemplateDef = var_Column5
Template = [var_Column5.Width = 32]
endwith
// oG2antt.Columns.Add("E3").Width = 32
var_Column6 = oG2antt.Columns.Add("E3")
with (oG2antt)
TemplateDef = [dim var_Column6]
TemplateDef = var_Column6
Template = [var_Column6.Width = 32]
endwith
// oG2antt.Columns.Add("E4").Width = 32
var_Column7 = oG2antt.Columns.Add("E4")
with (oG2antt)
TemplateDef = [dim var_Column7]
TemplateDef = var_Column7
Template = [var_Column7.Width = 32]
endwith
|
|
147
|
How can I display a picture on the control's header, when multiple levels are displayed, so it is not tiled
local oG2antt,var_Column,var_Column1,var_Column2,var_Column3,var_Column4
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
oG2antt.PictureLevelHeader = oG2antt.ExecuteTemplate("loadpicture(`c:\exontrol\images\colorize.gif`)")
oG2antt.PictureDisplayLevelHeader = 18
// oG2antt.Columns.Add("S").Width = 32
var_Column = oG2antt.Columns.Add("S")
with (oG2antt)
TemplateDef = [dim var_Column]
TemplateDef = var_Column
Template = [var_Column.Width = 32]
endwith
// oG2antt.Columns.Add("Level 1").LevelKey = 1
var_Column1 = oG2antt.Columns.Add("Level 1")
with (oG2antt)
TemplateDef = [dim var_Column1]
TemplateDef = var_Column1
Template = [var_Column1.LevelKey = 1]
endwith
// oG2antt.Columns.Add("Level 2").LevelKey = 1
var_Column2 = oG2antt.Columns.Add("Level 2")
with (oG2antt)
TemplateDef = [dim var_Column2]
TemplateDef = var_Column2
Template = [var_Column2.LevelKey = 1]
endwith
// oG2antt.Columns.Add("Level 3").LevelKey = 1
var_Column3 = oG2antt.Columns.Add("Level 3")
with (oG2antt)
TemplateDef = [dim var_Column3]
TemplateDef = var_Column3
Template = [var_Column3.LevelKey = 1]
endwith
// oG2antt.Columns.Add("E").Width = 32
var_Column4 = oG2antt.Columns.Add("E")
with (oG2antt)
TemplateDef = [dim var_Column4]
TemplateDef = var_Column4
Template = [var_Column4.Width = 32]
endwith
|
|
146
|
How can I display a picture on the control's header, when multiple levels are displayed

local oG2antt,var_Column,var_Column1,var_Column2,var_Column3
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
oG2antt.PictureLevelHeader = oG2antt.ExecuteTemplate("loadpicture(`c:\exontrol\images\zipdisk.gif`)")
// oG2antt.Columns.Add("S").Width = 32
var_Column = oG2antt.Columns.Add("S")
with (oG2antt)
TemplateDef = [dim var_Column]
TemplateDef = var_Column
Template = [var_Column.Width = 32]
endwith
// oG2antt.Columns.Add("Level 1").LevelKey = 1
var_Column1 = oG2antt.Columns.Add("Level 1")
with (oG2antt)
TemplateDef = [dim var_Column1]
TemplateDef = var_Column1
Template = [var_Column1.LevelKey = 1]
endwith
// oG2antt.Columns.Add("Level 2").LevelKey = 1
var_Column2 = oG2antt.Columns.Add("Level 2")
with (oG2antt)
TemplateDef = [dim var_Column2]
TemplateDef = var_Column2
Template = [var_Column2.LevelKey = 1]
endwith
// oG2antt.Columns.Add("Level 3").LevelKey = 1
var_Column3 = oG2antt.Columns.Add("Level 3")
with (oG2antt)
TemplateDef = [dim var_Column3]
TemplateDef = var_Column3
Template = [var_Column3.LevelKey = 1]
endwith
|
|
145
|
How can I change the header's background color, when multiple levels are displayed
local oG2antt,var_Column,var_Column1,var_Column2,var_Column3
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
oG2antt.BackColorLevelHeader = 0xfa
// oG2antt.Columns.Add("S").Width = 32
var_Column = oG2antt.Columns.Add("S")
with (oG2antt)
TemplateDef = [dim var_Column]
TemplateDef = var_Column
Template = [var_Column.Width = 32]
endwith
// oG2antt.Columns.Add("Level 1").LevelKey = 1
var_Column1 = oG2antt.Columns.Add("Level 1")
with (oG2antt)
TemplateDef = [dim var_Column1]
TemplateDef = var_Column1
Template = [var_Column1.LevelKey = 1]
endwith
// oG2antt.Columns.Add("Level 2").LevelKey = 1
var_Column2 = oG2antt.Columns.Add("Level 2")
with (oG2antt)
TemplateDef = [dim var_Column2]
TemplateDef = var_Column2
Template = [var_Column2.LevelKey = 1]
endwith
// oG2antt.Columns.Add("Level 3").LevelKey = 1
var_Column3 = oG2antt.Columns.Add("Level 3")
with (oG2antt)
TemplateDef = [dim var_Column3]
TemplateDef = var_Column3
Template = [var_Column3.LevelKey = 1]
endwith
|
|
144
|
Can I programmatically scroll the control
local oG2antt
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
oG2antt.Columns.Add("Column")
oG2antt.Items.AddItem(0)
oG2antt.Items.AddItem(1)
oG2antt.Items.AddItem(2)
oG2antt.Items.AddItem(3)
oG2antt.PutItems(oG2antt.GetItems(0))
oG2antt.PutItems(oG2antt.GetItems(0))
oG2antt.Template = [ScrollPos(True) = 1] // oG2antt.ScrollPos(true) = 1
|
|
143
|
How do I disable expanding or collapsing an item when user presses the arrow keys
local h,oG2antt,var_Items
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
oG2antt.ExpandOnKeys = false
oG2antt.LinesAtRoot = -1
oG2antt.Columns.Add("Column 1")
var_Items = oG2antt.Items
h = var_Items.AddItem("Root")
var_Items.InsertItem(h,null,"Child 1")
var_Items.InsertItem(h,null,"Child 2")
// var_Items.ExpandItem(h) = true
with (oG2antt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.ExpandItem(h) = True]
endwith
|
|
142
|
How do I expand automatically the items while user types characters to searching for something ( incremental searching )
local oG2antt,var_Column,var_Items
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
oG2antt.ExpandOnSearch = true
oG2antt.LinesAtRoot = -1
oG2antt.AutoSearch = true
// oG2antt.Columns.Add("Column").AutoSearch = 1
var_Column = oG2antt.Columns.Add("Column")
with (oG2antt)
TemplateDef = [dim var_Column]
TemplateDef = var_Column
Template = [var_Column.AutoSearch = 1]
endwith
var_Items = oG2antt.Items
var_Items.InsertItem(var_Items.InsertItem(var_Items.AddItem("text"),null,"some text"),null,"another text")
var_Items.InsertItem(var_Items.InsertItem(var_Items.AddItem("text"),null,"some text"),null,"another text")
|
|
141
|
Can I programmatically scroll the control
local oG2antt
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
oG2antt.Columns.Add("Column")
oG2antt.Items.AddItem(0)
oG2antt.Items.AddItem(1)
oG2antt.Items.AddItem(2)
oG2antt.Items.AddItem(3)
oG2antt.PutItems(oG2antt.GetItems(0))
oG2antt.PutItems(oG2antt.GetItems(0))
oG2antt.Scroll(1)
|
|
140
|
Do you have some function to load data from a safe array
local oG2antt
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
oG2antt.Columns.Add("Column")
oG2antt.Items.AddItem(0)
oG2antt.PutItems(oG2antt.GetItems(0))
|
|
139
|
Do you have some function to retrieve all items to a safe array
local oG2antt
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
oG2antt.Columns.Add("Column")
oG2antt.Items.AddItem(0)
oG2antt.PutItems(oG2antt.GetItems(0))
oG2antt.Items.AddItem(1)
oG2antt.PutItems(oG2antt.GetItems(0))
oG2antt.Items.AddItem(2)
oG2antt.PutItems(oG2antt.GetItems(0))
oG2antt.Items.AddItem(3)
|
|
138
|
How can still display the selected items when the control loses the focus
local oG2antt,var_Items
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
oG2antt.HideSelection = false
oG2antt.Columns.Add("Column")
var_Items = oG2antt.Items
var_Items.AddItem("Item 3")
var_Items.AddItem("Item 1")
// var_Items.SelectItem(var_Items.AddItem("Item 2")) = true
with (oG2antt)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.SelectItem(AddItem("Item 2")) = True]
endwith
|
|
137
|
How can I hide a column
local oG2antt,var_Column
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
// oG2antt.Columns.Add("Hidden").Visible = false
var_Column = oG2antt.Columns.Add("Hidden")
with (oG2antt)
TemplateDef = [dim var_Column]
TemplateDef = var_Column
Template = [var_Column.Visible = False]
endwith
oG2antt.Columns.Add("2")
oG2antt.Columns.Add("3")
oG2antt.Columns.Add("4")
oG2antt.Columns.Add("5")
|
|
136
|
How can I ensure that a column is visible and fits the control's client area
local oG2antt,var_Column,var_Column1,var_Column2,var_Column3,var_Column4
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
oG2antt.ColumnAutoResize = false
// oG2antt.Columns.Add("1").Width = 128
var_Column = oG2antt.Columns.Add("1")
with (oG2antt)
TemplateDef = [dim var_Column]
TemplateDef = var_Column
Template = [var_Column.Width = 128]
endwith
// oG2antt.Columns.Add("2").Width = 128
var_Column1 = oG2antt.Columns.Add("2")
with (oG2antt)
TemplateDef = [dim var_Column1]
TemplateDef = var_Column1
Template = [var_Column1.Width = 128]
endwith
// oG2antt.Columns.Add("3").Width = 128
var_Column2 = oG2antt.Columns.Add("3")
with (oG2antt)
TemplateDef = [dim var_Column2]
TemplateDef = var_Column2
Template = [var_Column2.Width = 128]
endwith
// oG2antt.Columns.Add("4").Width = 128
var_Column3 = oG2antt.Columns.Add("4")
with (oG2antt)
TemplateDef = [dim var_Column3]
TemplateDef = var_Column3
Template = [var_Column3.Width = 128]
endwith
// oG2antt.Columns.Add("5").Width = 128
var_Column4 = oG2antt.Columns.Add("5")
with (oG2antt)
TemplateDef = [dim var_Column4]
TemplateDef = var_Column4
Template = [var_Column4.Width = 128]
endwith
oG2antt.EnsureVisibleColumn("5")
|
|
135
|
I've seen that the width of the tooltip is variable. Can I make it larger
local oG2antt,var_Column
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
oG2antt.ToolTipWidth = 328
// oG2antt.Columns.Add("tootip").ToolTip = "this is a tooltip that should be very very very very very very very long"
var_Column = oG2antt.Columns.Add("tootip")
with (oG2antt)
TemplateDef = [dim var_Column]
TemplateDef = var_Column
Template = [var_Column.ToolTip = "this is a tooltip that should be very very very very very very very long"]
endwith
|
|
134
|
How do I disable showing the tooltip for all control
local oG2antt,var_Column
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
oG2antt.ToolTipDelay = 0
// oG2antt.Columns.Add("tootip").ToolTip = "this is a tooltip assigned to a column"
var_Column = oG2antt.Columns.Add("tootip")
with (oG2antt)
TemplateDef = [dim var_Column]
TemplateDef = var_Column
Template = [var_Column.ToolTip = "this is a tooltip assigned to a column"]
endwith
|
|
133
|
How do I let the tooltip being displayed longer
local oG2antt,var_Column
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
oG2antt.ToolTipPopDelay = 10000
// oG2antt.Columns.Add("tootip").ToolTip = "this is a tooltip assigned to a column"
var_Column = oG2antt.Columns.Add("tootip")
with (oG2antt)
TemplateDef = [dim var_Column]
TemplateDef = var_Column
Template = [var_Column.ToolTip = "this is a tooltip assigned to a column"]
endwith
|
|
132
|
How do I show the tooltip quicker
local oG2antt,var_Column
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
oG2antt.ToolTipDelay = 1
// oG2antt.Columns.Add("tootip").ToolTip = "this is a tooltip assigned to a column"
var_Column = oG2antt.Columns.Add("tootip")
with (oG2antt)
TemplateDef = [dim var_Column]
TemplateDef = var_Column
Template = [var_Column.ToolTip = "this is a tooltip assigned to a column"]
endwith
|
|
131
|
How do I change the caption being displayed in the control's filter bar

local oG2antt,var_Column
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
oG2antt.FilterBarCaption = "your filter caption"
var_Column = oG2antt.Columns.Add("Column")
var_Column.DisplayFilterButton = true
var_Column.FilterType = 1
oG2antt.ApplyFilter()
|
|
130
|
How do I disable expanding or collapsing an item when user double clicks it
local h,oG2antt,var_Items
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
oG2antt.ExpandOnDblClick = false
oG2antt.LinesAtRoot = -1
oG2antt.Indent = 13
oG2antt.Columns.Add("Column 1")
var_Items = oG2antt.Items
h = var_Items.AddItem("Root")
var_Items.InsertItem(h,null,"Child 1")
var_Items.InsertItem(h,null,"Child 2")
// var_Items.ExpandItem(h) = true
with (oG2antt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.ExpandItem(h) = True]
endwith
|
|
129
|
How do I search case sensitive, using your incremental search feature
local oG2antt,var_Column,var_Column1,var_Columns,var_Items,var_Items1
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
oG2antt.AutoSearch = true
oG2antt.ASCIILower = ""
var_Columns = oG2antt.Columns
// var_Columns.Add("exStartWith").AutoSearch = 0
var_Column = var_Columns.Add("exStartWith")
with (oG2antt)
TemplateDef = [dim var_Column]
TemplateDef = var_Column
Template = [var_Column.AutoSearch = 0]
endwith
// var_Columns.Add("exContains").AutoSearch = 1
var_Column1 = var_Columns.Add("exContains")
with (oG2antt)
TemplateDef = [dim var_Column1]
TemplateDef = var_Column1
Template = [var_Column1.AutoSearch = 1]
endwith
var_Items = oG2antt.Items
// var_Items.CellValue(var_Items.AddItem("text"),1) = "another text"
with (oG2antt)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.CellValue(AddItem("text"),1) = "another text"]
endwith
var_Items1 = oG2antt.Items
// var_Items1.CellValue(var_Items1.AddItem("text"),1) = "another text"
with (oG2antt)
TemplateDef = [dim var_Items1]
TemplateDef = var_Items1
Template = [var_Items1.CellValue(AddItem("text"),1) = "another text"]
endwith
|
|
128
|
How do I disable the control
local oG2antt
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
oG2antt.Enabled = false
|
|
127
|
How do I enable the incremental search feature within a column
local oG2antt,var_Column,var_Column1,var_Columns,var_Items,var_Items1
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
oG2antt.AutoSearch = true
var_Columns = oG2antt.Columns
// var_Columns.Add("exStartWith").AutoSearch = 0
var_Column = var_Columns.Add("exStartWith")
with (oG2antt)
TemplateDef = [dim var_Column]
TemplateDef = var_Column
Template = [var_Column.AutoSearch = 0]
endwith
// var_Columns.Add("exContains").AutoSearch = 1
var_Column1 = var_Columns.Add("exContains")
with (oG2antt)
TemplateDef = [dim var_Column1]
TemplateDef = var_Column1
Template = [var_Column1.AutoSearch = 1]
endwith
var_Items = oG2antt.Items
// var_Items.CellValue(var_Items.AddItem("text"),1) = "another text"
with (oG2antt)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.CellValue(AddItem("text"),1) = "another text"]
endwith
var_Items1 = oG2antt.Items
// var_Items1.CellValue(var_Items1.AddItem("text"),1) = "another text"
with (oG2antt)
TemplateDef = [dim var_Items1]
TemplateDef = var_Items1
Template = [var_Items1.CellValue(AddItem("text"),1) = "another text"]
endwith
|
|
126
|
How do I call your x-script language
local oG2antt,var_Column
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
var_Column = oG2antt.ExecuteTemplate("Columns.Add(`Column`)")
var_Column.HeaderStrikeOut = true
var_Column.HeaderBold = true
|
|
125
|
How do I call your x-script language
local oG2antt
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
oG2antt.Template = "Columns.Add(`Column`).HTMLCaption = `<b>C</b>olumn`"
|
|
124
|
How do I show alternate rows in different background color

local oG2antt,var_Items
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
oG2antt.BackColorAlternate = 0xf0f0f0
oG2antt.Columns.Add("Column")
var_Items = oG2antt.Items
var_Items.AddItem("Item 1")
var_Items.AddItem("Item 2")
var_Items.AddItem("Item 3")
var_Items.AddItem("Item 4")
var_Items.AddItem("Item 5")
|
|
123
|
How do I enlarge the drop down filter window
local oG2antt,var_Column
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
oG2antt.FilterBarDropDownHeight = -320
var_Column = oG2antt.Columns.Add("Column")
var_Column.DisplayFilterButton = true
var_Column.FilterBarDropDownWidth = -320
oG2antt.Items.AddItem("Item 1")
oG2antt.Items.AddItem("Item 2")
|
|
122
|
How do I filter programmatically the control
local oG2antt,var_Column
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
var_Column = oG2antt.Columns.Add("Column")
var_Column.DisplayFilterButton = true
var_Column.FilterType = 3
var_Column.Filter = "Item*"
oG2antt.Items.AddItem("Item 1")
oG2antt.Items.AddItem("")
oG2antt.Items.AddItem("Item 2")
oG2antt.ApplyFilter()
|
|
121
|
How do I change the font of the control's filterbar
local oG2antt,var_Column
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
oG2antt.FilterBarFont.Size = 20
var_Column = oG2antt.Columns.Add("Column")
var_Column.DisplayFilterButton = true
var_Column.FilterType = 1
oG2antt.ApplyFilter()
|
|
120
|
Can I apply an EBN skin to the control's filter bar so I can change its visual appearance

local oG2antt,var_Column
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
oG2antt.VisualAppearance.Add(1,"c:\exontrol\images\normal.ebn")
oG2antt.FilterBarBackColor = 0x1000000
var_Column = oG2antt.Columns.Add("Column")
var_Column.DisplayFilterButton = true
var_Column.FilterType = 1
oG2antt.ApplyFilter()
|
|
119
|
How do I change the background color of the control's filterbar
local oG2antt,var_Column
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
oG2antt.FilterBarBackColor = 0xf0f0f0
var_Column = oG2antt.Columns.Add("Column")
var_Column.DisplayFilterButton = true
var_Column.FilterType = 1
oG2antt.ApplyFilter()
|
|
118
|
How do I change the foreground color of the control's filterbar

local oG2antt,var_Column
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
oG2antt.FilterBarForeColor = 0xff
var_Column = oG2antt.Columns.Add("Column")
var_Column.DisplayFilterButton = true
var_Column.FilterType = 1
oG2antt.ApplyFilter()
|
|
117
|
How do I change the height of the control's filterbar
local oG2antt,var_Column
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
oG2antt.FilterBarHeight = 32
var_Column = oG2antt.Columns.Add("Column")
var_Column.DisplayFilterButton = true
var_Column.FilterType = 1
oG2antt.ApplyFilter()
|
|
116
|
How do I change the header's foreground color
local oG2antt
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
oG2antt.ForeColorHeader = 0xff
oG2antt.Columns.Add("Column 1")
oG2antt.Columns.Add("Column 2")
oG2antt.Items.AddItem("Item 1")
|
|
115
|
I have a picture on the control's background, the question is how do I draw selection as semi-transparent
local oG2antt
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
oG2antt.Picture = oG2antt.ExecuteTemplate("loadpicture(`c:\exontrol\images\zipdisk.gif`)")
oG2antt.SelBackMode = 1
oG2antt.Columns.Add("Column")
oG2antt.Items.AddItem("Item 1")
oG2antt.Items.AddItem("Item 2")
|
|
114
|
It seems that the control uses the TAB key, is there any way to avoid that
local oG2antt
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
oG2antt.UseTabKey = false
|
|
113
|
I have FullRowSelect property on False, how do I force the user to select cells only in a specified column
local oG2antt,var_Items
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
oG2antt.SelectColumnIndex = 1
oG2antt.FullRowSelect = false
oG2antt.SelectColumn = true
oG2antt.Columns.Add("Column 1")
oG2antt.Columns.Add("Column 2")
var_Items = oG2antt.Items
// var_Items.CellValue(var_Items.AddItem("Item 1"),1) = "SubItem 1"
with (oG2antt)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.CellValue(AddItem("Item 1"),1) = "SubItem 1"]
endwith
|
|
112
|
How do I assign a database to your control, using ADO, ADOR or ADODB objects
local oG2antt,rs
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
oG2antt.ColumnAutoResize = false
oG2antt.ContinueColumnScroll = false
rs = new OleAutoClient("ADOR.Recordset")
rs.Open("Orders","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\Program Files\Exontrol\ExG2antt\Sample\Access\misc.accdb",3,3)
oG2antt.DataSource = rs
|
|
111
|
How do I change the visual appearance effect for the selected item, using EBN
local oG2antt
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
oG2antt.VisualAppearance.Add(1,"c:\exontrol\images\normal.ebn")
oG2antt.SelBackColor = 0x1000000
oG2antt.SelForeColor = 0x0
oG2antt.ShowFocusRect = false
oG2antt.Columns.Add("Column")
oG2antt.Items.AddItem(0)
oG2antt.Items.AddItem(1)
|
|
110
|
How do I change the colors for the selected item
local oG2antt
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
oG2antt.SelBackColor = 0x0
oG2antt.Columns.Add("Column")
oG2antt.Items.AddItem(0)
oG2antt.Items.AddItem(1)
|
|
109
|
How can I hide the frame/rectangle arround the focused item
local oG2antt
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
oG2antt.BeginUpdate()
oG2antt.SelBackColor = oG2antt.BackColor
oG2antt.SelForeColor = oG2antt.ForeColor
oG2antt.ShowFocusRect = false
oG2antt.Columns.Add("Column")
oG2antt.Items.AddItem(0)
oG2antt.Items.AddItem(1)
oG2antt.Items.AddItem("")
oG2antt.EndUpdate()
|
|
108
|
How can I change the control's font
local oG2antt
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
oG2antt.Font.Name = "Tahoma"
oG2antt.Columns.Add("Column")
|
|
107
|
I can't scroll to the end of the data. What can I do
local oG2antt,var_Items,var_Items1,var_Items2,var_Items3
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
oG2antt.ScrollBySingleLine = true
oG2antt.DrawGridLines = -2
oG2antt.Columns.Add("Column")
var_Items = oG2antt.Items
// var_Items.ItemHeight(var_Items.AddItem(0)) = 13
with (oG2antt)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.ItemHeight(AddItem(0)) = 13]
endwith
oG2antt.PutItems(oG2antt.GetItems(0))
var_Items1 = oG2antt.Items
// var_Items1.ItemHeight(var_Items1.AddItem(1)) = 26
with (oG2antt)
TemplateDef = [dim var_Items1]
TemplateDef = var_Items1
Template = [var_Items1.ItemHeight(AddItem(1)) = 26]
endwith
oG2antt.PutItems(oG2antt.GetItems(0))
var_Items2 = oG2antt.Items
// var_Items2.ItemHeight(var_Items2.AddItem(2)) = 36
with (oG2antt)
TemplateDef = [dim var_Items2]
TemplateDef = var_Items2
Template = [var_Items2.ItemHeight(AddItem(2)) = 36]
endwith
oG2antt.PutItems(oG2antt.GetItems(0))
var_Items3 = oG2antt.Items
// var_Items3.ItemHeight(var_Items3.AddItem(3)) = 48
with (oG2antt)
TemplateDef = [dim var_Items3]
TemplateDef = var_Items3
Template = [var_Items3.ItemHeight(AddItem(3)) = 48]
endwith
oG2antt.PutItems(oG2antt.GetItems(0))
|
|
106
|
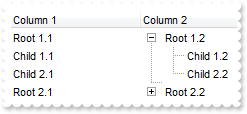
How do I specify the column where the tree lines / hierarchy are shown

local h,oG2antt,var_Items
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
oG2antt.LinesAtRoot = 1
oG2antt.TreeColumnIndex = 1
oG2antt.Columns.Add("Column 1")
oG2antt.Columns.Add("Column 2")
var_Items = oG2antt.Items
h = var_Items.AddItem("Root 1.1")
// var_Items.CellValue(h,1) = "Root 1.2"
with (oG2antt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.CellValue(h,1) = "Root 1.2"]
endwith
// var_Items.CellValue(var_Items.InsertItem(h,null,"Child 1.1"),1) = "Child 1.2"
with (oG2antt)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.CellValue(InsertItem(h,,"Child 1.1"),1) = "Child 1.2"]
endwith
// var_Items.CellValue(var_Items.InsertItem(h,null,"Child 2.1"),1) = "Child 2.2"
with (oG2antt)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.CellValue(InsertItem(h,,"Child 2.1"),1) = "Child 2.2"]
endwith
// var_Items.ExpandItem(h) = true
with (oG2antt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.ExpandItem(h) = True]
endwith
h = var_Items.AddItem("Root 2.1")
// var_Items.CellValue(h,1) = "Root 2.2"
with (oG2antt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.CellValue(h,1) = "Root 2.2"]
endwith
// var_Items.CellValue(var_Items.InsertItem(h,null,"Child 1.1"),1) = "Child 1.2"
with (oG2antt)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.CellValue(InsertItem(h,,"Child 1.1"),1) = "Child 1.2"]
endwith
|
|
105
|
How do I specify the indentation of the child items relative to their parents

local h,oG2antt,var_Items
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
oG2antt.LinesAtRoot = 1
oG2antt.Indent = 11
oG2antt.Columns.Add("Column")
var_Items = oG2antt.Items
h = var_Items.AddItem("Root 1")
var_Items.InsertItem(h,null,"Child 1")
var_Items.InsertItem(h,null,"Child 2")
// var_Items.ExpandItem(h) = true
with (oG2antt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.ExpandItem(h) = True]
endwith
h = var_Items.AddItem("Root 2")
var_Items.InsertItem(h,null,"Child")
|
|
104
|
Is there any option to select an item using the right button of the mouse (rclick)
local oG2antt
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
oG2antt.RClickSelect = true
oG2antt.Columns.Add("Column")
oG2antt.Items.AddItem("Item 1")
oG2antt.Items.AddItem("Item 2")
|
|
103
|
I have FullRowSelect property on False, how do I select a column
local oG2antt
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
oG2antt.SelectColumnIndex = 1
oG2antt.FullRowSelect = false
|
|
102
|
How can I scroll columns one by one, not pixel by pixel
local oG2antt,var_Column,var_Column1,var_Column2,var_Column3,var_Column4
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
oG2antt.ContinueColumnScroll = false
oG2antt.ColumnAutoResize = false
// oG2antt.Columns.Add("1").Width = 128
var_Column = oG2antt.Columns.Add("1")
with (oG2antt)
TemplateDef = [dim var_Column]
TemplateDef = var_Column
Template = [var_Column.Width = 128]
endwith
// oG2antt.Columns.Add("2").Width = 128
var_Column1 = oG2antt.Columns.Add("2")
with (oG2antt)
TemplateDef = [dim var_Column1]
TemplateDef = var_Column1
Template = [var_Column1.Width = 128]
endwith
// oG2antt.Columns.Add("3").Width = 128
var_Column2 = oG2antt.Columns.Add("3")
with (oG2antt)
TemplateDef = [dim var_Column2]
TemplateDef = var_Column2
Template = [var_Column2.Width = 128]
endwith
// oG2antt.Columns.Add("4").Width = 128
var_Column3 = oG2antt.Columns.Add("4")
with (oG2antt)
TemplateDef = [dim var_Column3]
TemplateDef = var_Column3
Template = [var_Column3.Width = 128]
endwith
// oG2antt.Columns.Add("5").Width = 128
var_Column4 = oG2antt.Columns.Add("5")
with (oG2antt)
TemplateDef = [dim var_Column4]
TemplateDef = var_Column4
Template = [var_Column4.Width = 128]
endwith
|
|
101
|
How can I enable multiple items selection
local oG2antt
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
oG2antt.SingleSel = false
oG2antt.Columns.Add("Column")
oG2antt.Items.AddItem(0)
oG2antt.Items.AddItem(1)
oG2antt.Items.AddItem(2)
|